As you may know, video content is becoming more and more popular as each day passes, and it suggested as one of the most important features for a website to incorporate in 2016.
Recording a video is easy enough for most people with access to a smartphone or digital camera, and uploading the video to a service like YouTube is relatively simple too, however, you can read our tutorial if you’re stuck.
So you’ve now got your video public on YouTube – we should now embed it on your website!
What’s the difference between embedding a video and linking to it?
Linking to a YouTube video works in the same way as linking to any page or document on the web – it is simply a piece of text or an image that transports you to the designated page on the internet when clicked. An example of this is the “our tutorial” text further up the page.
Embedding works a little differently – this is where the content sits within the page so that you do not have to go anywhere else to view in. In this case, the YouTube video player would be accessible from within your website or blog so as to keep the viewer on your website.
How do I embed a YouTube video on my website?
To embed a YouTube video on your website, you will first need to navigate to YouTube and find your chosen video. For this example, we will use the promotional video Cosmic created for the Exeter Christmas Market.
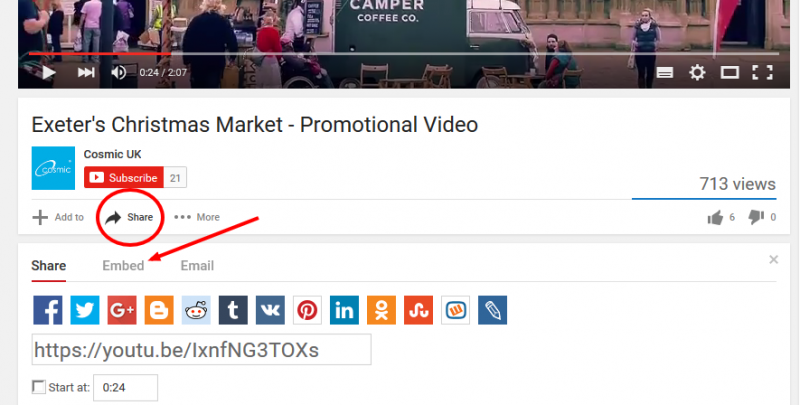
Once you are on the video page, select the “Share” option just below the video player, and then choose to “Embed”, as seen below:

You will then be given a snippet of HTML which you will need to copy. If you want to further customise what the player will show, you can select “Show More” just under the code snippet and make alterations. These can vary from the size of the player to the elements that are shown on the screen – choose what you feel is best for your website.
Once this HTML is copied, you will need to navigate to your website and edit the particular page that you want the video to display on. Most modern content management systems such as Drupal and WordPress will have the ability to edit the content’s HTML rather than in the visual editor that you see by default. This is usually a button near the text editor area and will often be referred to as:
- Edit source
- Edit HTML
- VIew HTML
- View source
- Disable visual editor
- Text editor
Selecting this will then display the content in HTML form. You will need to find where you want your video to sit, enter a new line and paste in the previously copied snippet. You can then switch back to your visual editor and save your changes to view the page.
Need some help? Contact our team on 0330 0883 005 or e-mail info@cosmic.org.uk for more help.
